Một sự điều chỉnh để tăng tỷ lệ chuyển đổi trong việc bán hàng trên website

Chúng ta sẽ đi tìm hiểu thêm về UX/UI để tối ưu một giao diện website, app mobi để tăng tỷ lệ chuyển đổi, tăng trải nghiệm khách hàng.
1. Giới thiệu về UX/UI và tầm quan trọng của nó trong website bán hàng

Khi nhắc đến website bán hàng, hai yếu tố không thể bỏ qua là Trải nghiệm người dùng (User Experience – UX) và Giao diện người dùng (User Interface – UI). Một website với giao diện đẹp mắt nhưng trải nghiệm kém có thể khiến khách hàng rời đi nhanh chóng. Ngược lại, một website có UX/UI tốt không chỉ giữ chân người dùng mà còn thúc đẩy họ thực hiện hành động mua hàng, tăng tỷ lệ chuyển đổi một cách đáng kể.
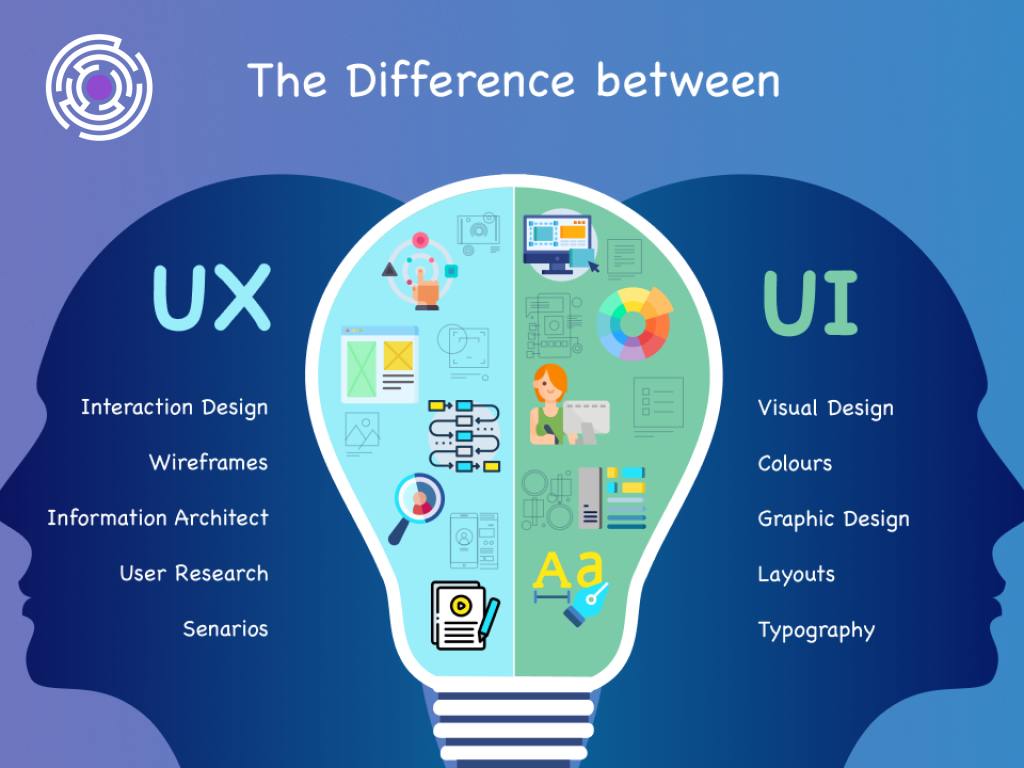
2. UX là gì? Tại sao trải nghiệm người dùng lại quan trọng?
UX (User Experience) là tổng thể cảm nhận của người dùng khi họ tương tác với website. Một trải nghiệm người dùng tốt giúp họ cảm thấy thoải mái, dễ dàng tìm thấy thông tin và thực hiện các thao tác mà không gặp trở ngại. Điều này đặc biệt quan trọng đối với website bán hàng, nơi khách hàng thường muốn tìm sản phẩm nhanh chóng, dễ dàng thêm vào giỏ hàng và thanh toán mà không gặp bất kỳ khó khăn nào.
Tầm quan trọng của UX:
- Giữ chân khách hàng: Một trải nghiệm mượt mà giúp khách hàng muốn ở lại website lâu hơn, từ đó tăng cơ hội họ thực hiện hành động mua hàng.
- Giảm tỷ lệ thoát trang: Khi người dùng cảm thấy khó chịu với giao diện hoặc quá trình điều hướng, họ sẽ rời đi ngay lập tức, làm tăng tỷ lệ thoát trang.
- Tăng khả năng tái sử dụng: Một trải nghiệm tốt sẽ khiến khách hàng nhớ đến và quay lại sử dụng dịch vụ trong tương lai.
3. UI là gì? Vai trò của giao diện người dùng trong tăng tỷ lệ chuyển đổi
UI (User Interface) là tất cả những yếu tố trực quan mà người dùng nhìn thấy và tương tác trên website, bao gồm màu sắc, phông chữ, hình ảnh, bố cục, và các nút bấm (buttons). Một UI đẹp mắt, hài hòa, và dễ sử dụng sẽ tạo ấn tượng tốt với khách hàng ngay từ lần truy cập đầu tiên.
Vai trò của UI trong tỷ lệ chuyển đổi:
- Gây ấn tượng ban đầu: Một giao diện được thiết kế đẹp, chuyên nghiệp sẽ ngay lập tức thu hút sự chú ý của khách hàng.
- Dễ dàng điều hướng: Bố cục hợp lý giúp khách hàng dễ dàng tìm thấy thông tin và sản phẩm họ cần, từ đó giảm thời gian tìm kiếm và tăng khả năng họ sẽ thực hiện mua hàng.
- Thúc đẩy hành động: Các nút CTA (Call to Action) rõ ràng, nổi bật giúp hướng dẫn khách hàng thực hiện các bước tiếp theo một cách dễ dàng.

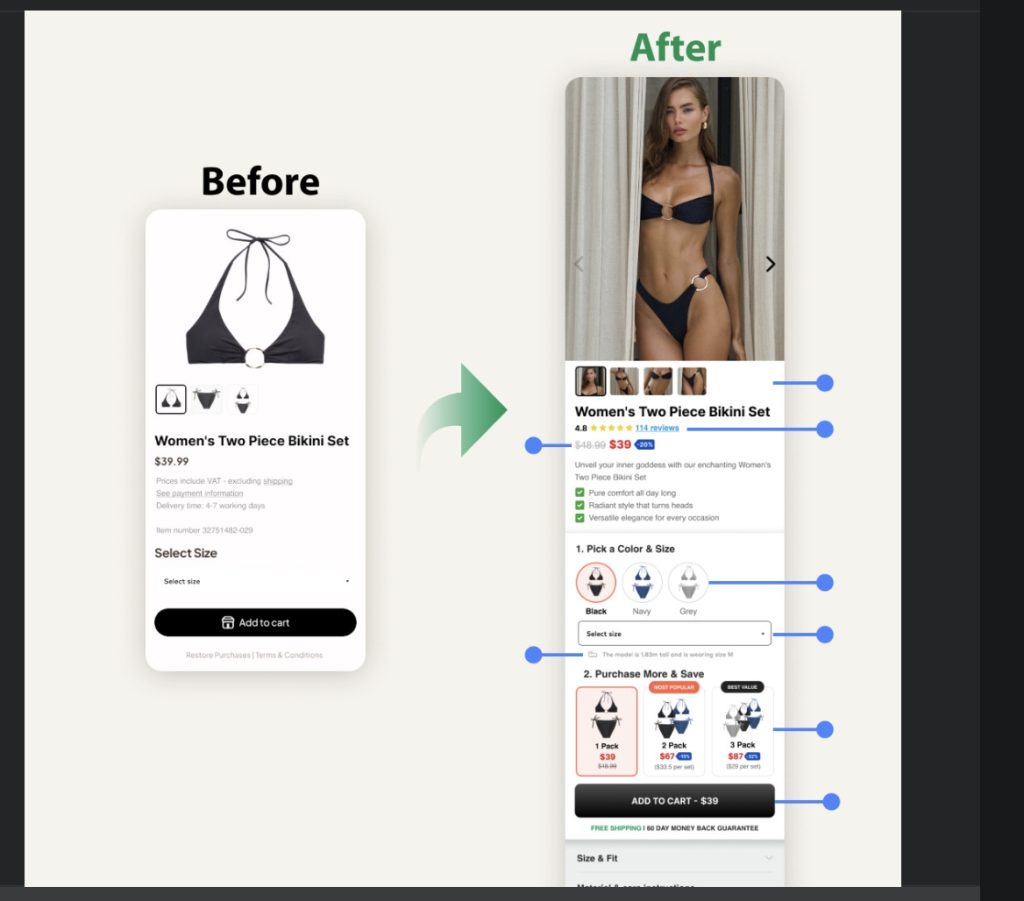
4. Cách tối ưu UX/UI để tăng tỷ lệ chuyển đổi
a. Thiết kế giao diện thân thiện với người dùng
- Đơn giản và rõ ràng: Đừng làm quá phức tạp giao diện của bạn. Một thiết kế tối giản, chỉ tập trung vào những gì khách hàng cần, sẽ giúp họ dễ dàng điều hướng và tìm kiếm thông tin.
- Sử dụng màu sắc hợp lý: Màu sắc không chỉ là yếu tố thẩm mỹ mà còn tác động đến cảm xúc của người dùng. Chọn màu sắc phù hợp với thương hiệu và sử dụng màu nổi bật cho các nút CTA để thu hút sự chú ý.
- Bố cục logic: Đặt các yếu tố quan trọng như giỏ hàng, nút mua hàng, và thanh tìm kiếm ở những vị trí dễ thấy và dễ tiếp cận nhất.
b. Tối ưu trải nghiệm người dùng (UX)
- Tốc độ tải trang nhanh: Không ai muốn chờ đợi một website tải quá lâu. Tối ưu hóa tốc độ tải trang bằng cách giảm dung lượng hình ảnh, sử dụng hosting chất lượng và tối ưu mã nguồn.
- Quy trình mua hàng mượt mà: Giảm số bước trong quy trình thanh toán, cho phép thanh toán không cần đăng ký tài khoản, và cung cấp nhiều phương thức thanh toán để người dùng dễ dàng hoàn thành đơn hàng.
- Điều hướng dễ dàng: Sử dụng menu điều hướng đơn giản, rõ ràng, và có chức năng tìm kiếm hiệu quả để người dùng có thể dễ dàng tìm thấy sản phẩm họ cần.
c. Tạo sự tương tác với người dùng
- Phản hồi trực quan: Cung cấp phản hồi trực quan khi người dùng thực hiện thao tác, chẳng hạn như hiển thị hiệu ứng khi họ di chuột qua các nút, hoặc thông báo khi họ thêm sản phẩm vào giỏ hàng.
- Tích hợp Chatbot: Sử dụng chatbot để hỗ trợ khách hàng trong việc tìm kiếm sản phẩm hoặc giải đáp thắc mắc ngay lập tức, giúp họ cảm thấy được quan tâm và tăng khả năng hoàn tất mua hàng.
5. Các ví dụ thực tế về UX/UI thành công
a. Amazon: Với một giao diện đơn giản nhưng hiệu quả, Amazon tập trung vào việc cung cấp trải nghiệm mua sắm nhanh chóng và dễ dàng. Điều này giúp giữ chân khách hàng và tăng doanh số bán hàng.
b. Apple: Website của Apple là minh chứng rõ ràng cho việc tối ưu UX/UI. Tất cả các yếu tố từ màu sắc, hình ảnh, đến bố cục đều được thiết kế để mang lại trải nghiệm tuyệt vời cho người dùng, từ đó thúc đẩy họ mua sản phẩm.
6. Kết luận: Đầu tư vào UX/UI – Bước đi chiến lược để tăng trưởng
Tóm lại, UX/UI không chỉ là về việc làm cho website của bạn trông đẹp hơn, mà còn là về việc tạo ra trải nghiệm người dùng tuyệt vời để tối đa hóa tỷ lệ chuyển đổi. Một website với UX/UI tốt sẽ thu hút, giữ chân khách hàng, và thúc đẩy họ thực hiện các hành động quan trọng như mua hàng.

Hãy đầu tư đúng đắn vào việc thiết kế và tối ưu hóa UX/UI để biến website bán hàng của bạn thành công cụ tăng trưởng mạnh mẽ cho doanh nghiệp!
Liên hệ Gosatech để được tư vấn